
Linux Foundation Public Health Covid-19 Vaccine Credentials
GoInvo, Healthcare Design Consulting Agency
PROJECT
I produced a report for the Linux Foundation Public Health group outlining potential design criteria for a Covid-19 Vaccine Credential mobile app.
The report contains a literature review of other credentials in development (both mobile and paper, credential use cases, design criteria, and survey results that gained insight into users’ mobile tickets and mobile wallet usage. View the full report on Github.
I also wrote an article that goes into greater detail about my methodology and the criteria.
DURATION
6 months (part time)
January 2021 - May 2021
ROLE
Researcher
UX Designer
TEAM
1 design researcher (me)
1 mentor
KEY SKILLS
Design Research
UX Design
Report Writing
The Problem
How might we design a secure vaccine credential that is easy and convenient to use?
Immediately post-vaccination, you were handed a small, handwritten card with your name and vaccination dates. Soon after, businesses began to hint that they may require proof of vaccine. Needing to carry around a vax card is now a new habit users must introduce into their lifestyle. In addition, individuals who did not wish to receive the vaccine began fabricating their own cards, leading to security issues around this method of proof.

Image from NBC Boston
Secondary Research
LFPH and many other organizations developing secure credentials expressed that the most secure form of proof would be in an app. I started my research by doing a literature review of existing products. This helped me establish a loose baseline of what should be included in the app.
.png)
I also researched potential establishments that may require proof of vaccine and split them into 4 categories:
-
high frequency, high traffic
-
high frequency, low traffic
-
low frequency, high traffic
-
low frequency, low traffic
.png)
These scenarios can help determine how the vaccine credential information is presented to the organization when entering their establishment. See two examples below.

The user is buying tickets for a sporting event. If the credential was a ticket, the sporting event ticket and credential ticket could merge to be a single ticket that could be scanned quickly at the venue.

Credentials presented quickly before entering a train station.
TAKEAWAYS
Credential apps are a one-stop shop.
Most credential apps didn't just contain proof of vaccination. They also had a feature to upload Covid-19 test results.
The design for high traffic use cases will most likely be adequate for low traffic and low frequency use cases.
If you can pull out your credentials in the limited time needed in high traffic areas, then you'll have plenty of time in low traffic areas.
A QR code is quick way to present data.
Not only that, but a QR code maintains user privacy since information of what is embedded within the QR code does not need to be displayed in order to be verified by the scanner’s system.
Primary Research
Survey
Interviews
Cultural Probe
Survey
RESEARCH OBJECTIVES
The act of holding up your phone to have it scanned resembled two other concepts: mobile wallets and mobile tickets. I conducted a survey to learn more about how users interacted with these apps.
TAKEAWAYS
Users prefer mobile tickets, but not mobile wallets.
Users didn't like to carry an extra item around. If they are already going to have their phone with them, they prefer to use their phone for their ticket.
.png)
75%
of users preferred mobile tickets to paper
.png)
18%
of users preferred mobile wallets over physical credit cards
The benefits of a mobile wallet do not outweigh the effort of changing a habit.
Users believe mobile wallets don't provide any additional convenience over physical cards.
OUTSTANDING QUESTIONS
Why do people enjoy using mobile tickets but not mobile wallets?
Interview
RESEARCH OBJECTIVES
In addition to answering the outstanding question above, I wanted to use these interviews to learn how Covid was affecting day-to-day life. Are there other Covid protocols that users need to adhere to?
TAKEAWAYS
Even though mobile tickets are convenient, fumbling for them brings out anxiety.
There is a fear that they'll hold up the line or look awkward.
Symptom screening is a common requirement for organizations prior to entering their establishment.
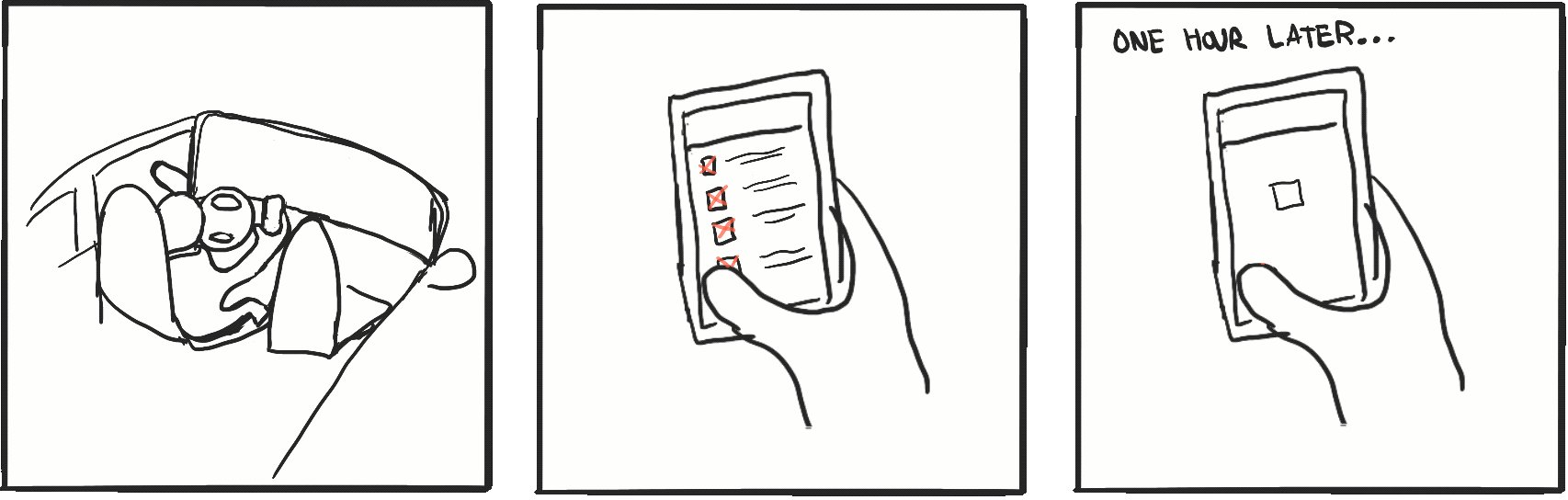
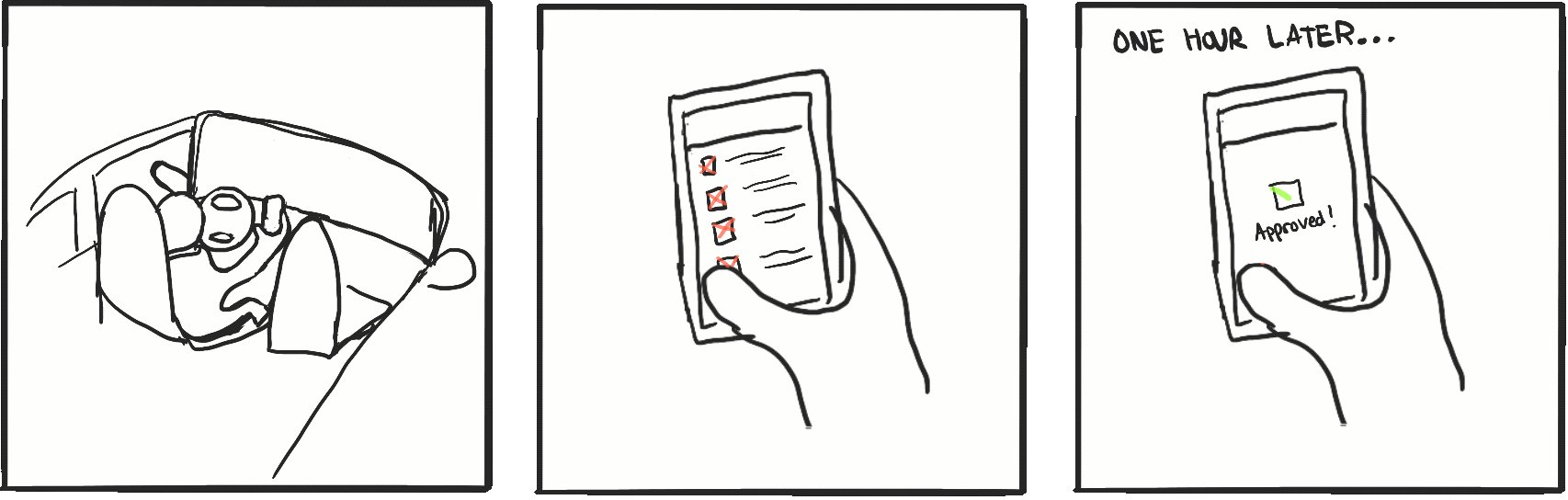
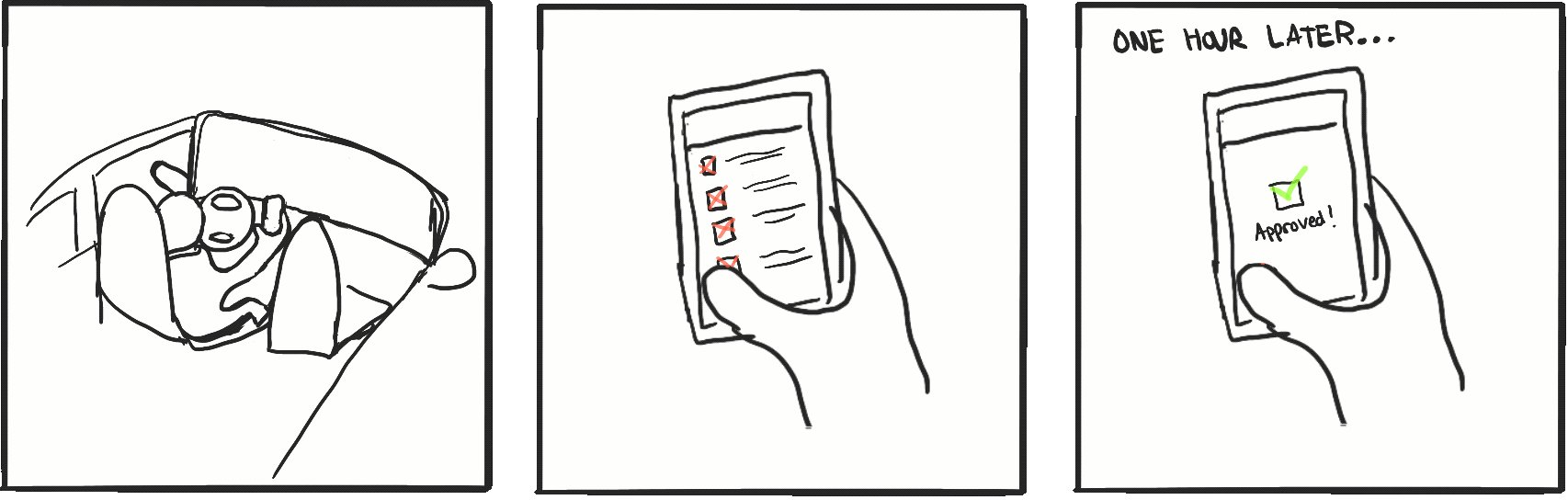
And sometimes this screening process can be a pain for users. See below.

Teachers arrive at school parking lot.
They fill out a symptom screener in car.
They need to wait up to one hour for it an administrator to manuallly approve it.
OUTSTANDING QUESTIONS
I spoke to users who had used virtual wallets and loved it, or had never used it because they were timid or didn't feel the need. I kept thinking about how similar mobile wallets could be to a vaccine credential app. The user is required to upload personal information, and then present it in a secure way.
I didn't talk to anyone who had used a virtual wallet and didn't like it, so I decided to do a cultural probe to see how users fared when using a mobile wallet for the first time.
Cultural Probe
TASKS
Add a credit card to mobile wallet and journal the experience. Then pay with an item using your mobile wallet and once more journal the experience.
TAKEAWAYS
Participants were able to adapt to mobile wallets quickly.
All participants reported feeling comfortable using the app. A few participants mentioned that it was “a lot easier than [they] thought” and that they are “considering changing to only [using] mobile wallets”.

Mobile wallets seem confusing and foreign to me.
Oh wow that was really easy! Even easier than using a regular credit card.
Learnings
DESIGN CRITERIA BASED ON TAKEAWAYS

The app should contain the vaccine credential, test results, and symptom reporting.
The credentials should be front and center.
IIt's expected that the user would need to present their credentials quickly.
Information should be in a QR code.
QR codes are a secure way of storing data. However, if an establishment should ever need personal data, it should be easily accessible.
The design flow of a credential app should match intuitively to mobile wallets.
The process of adding vaccination information could potentially be similar to a mobile wallet. Since users were able to adapt quickly to the mobile wallet, that information architecture flow is a suitable starting point.
Mockups

Usage Scenarios
SCANNING A PASS
If the establishment has a QR code scanner:
The user opens the pass on their main screen and shows their QR code.

If the establishment doesn't have a QR code scanner:
The administrative backend of this app will allow establishments to print custom QR codes.
When that QR code gets scanned by the user's app, the establishment name will appear on the app, which can then be presented to an employee. This is to prevent falsification. The user cannot use a screenshot of a different credential.

VERIFYING ADDITIONAL INFO
In order to protect user privacy, this info is hidden unless required. The user can access it from the same screen they use to access their QR code.

SYMPTOM REPORTING
Some organizations, like schools, may require symptom reporting. The organization can use their adminstrative account to set this up. Users can add their organizations to their pass page and complete the symptom checks.

Reflection
I can still create design criteria even if I didn't know the ins and outs of how the app worked.
I spent a lot of time researching how the backend of the app would work. I had no idea how the app would obtain vaccine data. I was worried I couldn't properly create a design criteria report without this important backend information.
Unfortunately, this is a complicated issue and very few companies have successfully created and rolled out a universal vaccine credential app. Private firms that already have access to this health information, such as Blue Cross Blue Shield, have implemented credential apps.
Once I accepted that I didn't have the time nor expertise to figure out how a third-party app could access health information, I was able to move the project along and create criteria on how a user would interact with the app.
I wish I was able to interview more user groups.
I didn't speak to mobile phone users who were 65 or older or users who aren't proficient English speakers. I think this would've added valuable insight on how to make an inclusive design.